我接着前面的一篇布局接着写,前一篇我已经完成了导航条和广告的布局。
开始继续码起来:
我想最终实现的效果图是这样的,如下:分了三个页面截图,太大了:



接着上次的未完成的,继续码起来:
第五步、增加栅格系统,我选择了三列的布局col-md-4;满格是12,4是12的三分之一,还可以响应式布局,设置多个栅格:
1)栅格必须在container 或 container-fluent (满屏)的div里面,这样可以自动赋予合适的排列(aligment)和内补(padding)。
2)使 id为"tag_container",类为col-md-4的部分居中对齐:
#tag_container .col-md-4{
text-align: center;
}
第六步、设置一行间距,分割上下部分
css为
hr .divider{
margin:40px;
}
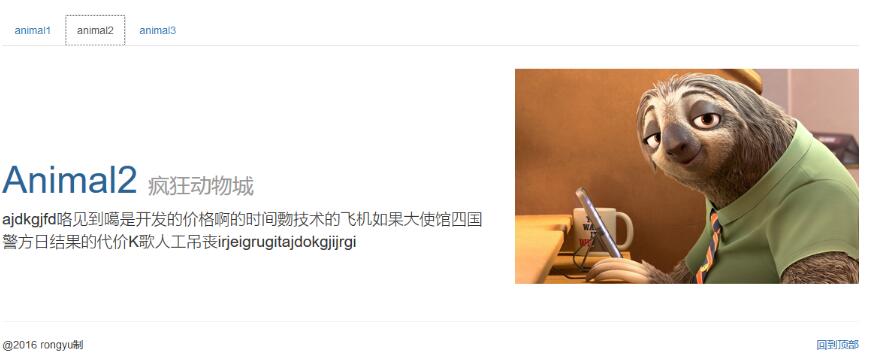
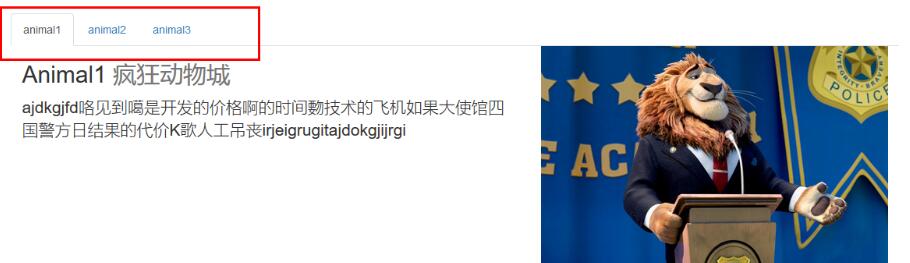
第七步、标签页的制作,下图是三个标签页的效果图:

1)标签页的原理:
标签页结构是:ul列表声明标签,并且标注class="nav nav-tabs" role="tablist"
li标签里的a链接标注role="tab" data-toggle="tab",这样才可以具有标签页打开页面的功能,href="#an1"每个标签页的href分别链接到下面的显示布局
展开的布局结构:
2)增加标签页面里面的布局
Animal1 疯狂动物城
ajdkgjfd咯见到噶是开发的价格啊的时间覅技术的飞机如果大使馆四国警方日结果的代价K歌人工吊丧irjeigrugitajdokgjijrgi

Animal2 疯狂动物城
ajdkgjfd咯见到噶是开发的价格啊的时间覅技术的飞机如果大使馆四国警方日结果的代价K歌人工吊丧irjeigrugitajdokgjijrgi

Animal3 疯狂动物城
ajdkgjfd咯见到噶是开发的价格啊的时间覅技术的飞机如果大使馆四国警方日结果的代价K歌人工吊丧irjeigrugitajdokgjijrgi

1)设置标签页的上边距
.feature{
padding: 30px 0
}
2)设置标签页的题目字体等
.feature-heading{
font-size: 50px;
color:#2a6496;
margin-top: 120px;
}
3)设置标签页的副标题格式:
.feature-heading .text-muted{
font-size: 28px;
color: #999;
}
第八步、增加底部版权声明,效果图如下:
注意:class="pull-right"可以将元素拉到右侧,这是bootstrap的css的一个功能。
第九步、增加关于的弹出框按钮:

1)静态弹窗口,分为三部分,标题,窗体和按钮;其中,我们只需要一个按钮,另一个注释掉了。并增加 id=about,方便下面定位;
2)在关于导航条的菜单栏,增加toggle链接,data-toggle="modal",id对应data-target="#about":
第十步、菜单定位

点击导航条的特点栏目,就会打开对应的标签页;需要一段js代码实现
1)通过id定位 $("#demo-navbar .dropdown-menu a")导航,设置点击事件;
2)定位到$("#tab-list a[href='" + href +"']")的打开标签页的方法tab("'show")。
这样,bootstrap的学习才刚刚起步。。。
本文出处:http://www.cnblogs.com/rongyux/
如果大家还想深入学习,可以点击这里进行学习,再为大家附一个精彩的专题:Bootstrap学习教程
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持全福编程网。
相关推荐
- document.domain会导致ueditor拒绝访问解决办法
- Javascript实现代码折叠功能
- 深入浅出ES6之let和const命令
- PhotoSwipe异步动态加载图片方法
- 相册展示PhotoSwipe.js插件实现
- 移动端点击图片放大特效PhotoSwipe.js插件实现
- 手机端图片缩放旋转全屏查看PhotoSwipe.js插件实现
- 手机端 HTML5使用photoswipe.js仿微信朋友圈图片放大效果
- 手机图片预览插件photoswipe.js使用总结
- select隐藏选中值对应的id,显示其它id的简单实现方法
- Js得到radiobuttonlist选中值的两种方法(推荐)
- 总结JavaScript的正则与其他语言的不同之处
- js判断radiobuttonlist的选中值显示/隐藏其它模块的实现方法
- JS实现图片延迟加载并淡入淡出效果的简单方法
- JavaScript中闭包之浅析解读(必看篇)
- 微信JS接口大全
- JS解决iframe之间通信和自适应高度的问题
- 浅析Javascript ES6新增值比较函数Object.is
- js图片上传前预览功能(兼容所有浏览器)
- 前端程序员必须知道的高性能Javascript知识






