先来几张效果图:

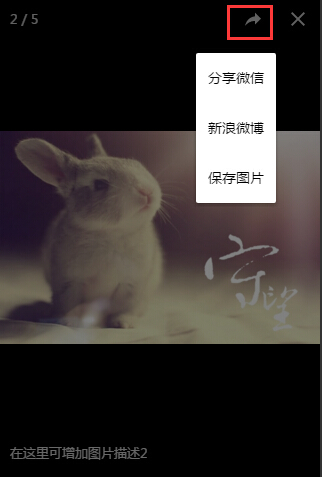
点击其中一张照片可放大,可支持图片文字描述:

同时支持分享功能:

支持手势放大缩小

使用js框架是PhotoSwipe。
PhotoSwipe是一个图片放大插件,兼容pc和移动端,经历过多个版本的迭代且一直在不断更新,踩过的坑不知凡几,在移动端有着巨大的优势。
1、可控制多种风格如:
标题、分享、全屏按钮,点击事件、是否加入字幕,背景透明等。
2、可支持移动端触摸手势兼容pc端
所有的基本手势支持:滑动下一个或上一个,拖动平移、缩放、放大或关闭,点击切换控件,双击放大或缩放。
3、分享
默认的UI有一个按钮,分享链接。默认的链接是facebook,推特和Pinterest,但你可以通过API设置分享类型。
4、用户界面
用户界面是完全从核心脚本分离。完全可以自定义界面。默认photoswipe UI是响应式的,桌面、平板电脑和移动设备完全可以使用。
5、更多功能等你发现。
官网:http://photoswipe.com/
github:https://github.com/dimsemenov/photoswipe
1、在官网下载PhotoSwipe,在页面中引入
2、页面中必须加入以下代码结构(此结构是插件图片浏览必须代码,作者并没有集成到js中,所以使用者必须手动加入自己的网页中):
3、需要浏览的图片加入photoswipe结构代码,这里需要注意的是
data-pswp-uid在每个相册中必须是唯一的,data-size是指定放大时图片显示的宽和高,若指定的宽高与图片不符会导致显示的图片变形;目前还没找到去掉 data-size的办法,但然有时间可以找下替代办法。
4、加入js代码,此代码作者也没有集成到photoswipe框架中,需要自己手动加入网页里
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持全福编程网。







