现在很多公司开发中都在使用bootstrap这个框架,bootstrap是Twitter公司的一个团队的作品,大大简化了我们的前端的开发。(后面会总结一些less的使用)
学习使用API我建议直接查看官网的API,地址:http://www.bootcss.com/
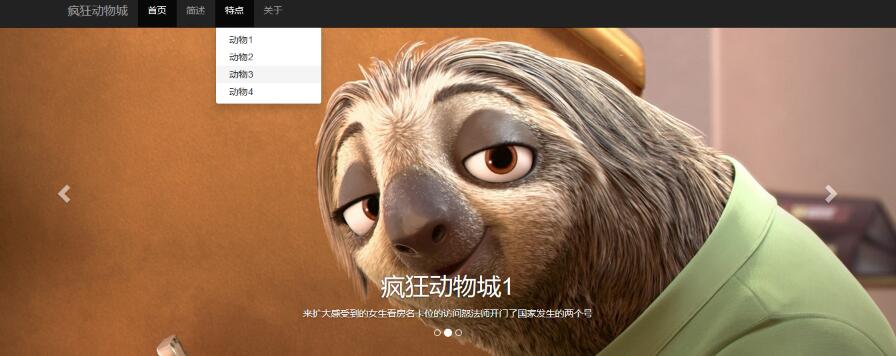
下面是部分目标效果图:

下面我就总结一个小Demo中的技巧和原理:
第一步、http://www.bootcss.com/下载bootstrap的压缩包,新建index.html,使用sublime或其它编辑器打开index页面,解压后目录是

第二步、拷贝官网http://v3.bootcss.com/getting-started/的一个基本模板,方便后续的开发,
Bootstrap 101 Template 你好,世界!
1)、注意:jquery.js的引用一定要在bootstrap.min.js的前面,并且最好手动下载一个jquery.js,放在js路径下,
因为后来我在仿真的时候发现下拉和carousel的动画效果都没有了,发现基本模板的jquery文件是下载的,可能没有联网,所以没有下载下来,最好自己引用本地。
2)、注意:css引用放页面上方,js引用放页面下方,因为css需要先加载渲染页面,而js需要在页面渲染完毕后加载执行;并且适应移动设备的meta语句:
第三步、导航条
1)居中效果:container-fluent需要改成container
2)白色改成反差效果的黑色:
3)导航条固定到顶部,增加时类属性: navbar-fixed-top
4)导航条会遮盖body的顶部,所以增加样式
5)特点的导航项目增加下拉菜单
注意,子菜单的内容均嵌套在最外层的li标签里,并且li标签有类 dropdown,子菜单也是一个ul标签,类为dropdown-menu,具体映射关系见上面。
第四步、增加轮转效果,复制修改bootstrap组件的carousel模块:
1)为了轮转图片的时候没有留白或间隙,增加样式
.carousel{
height: 500px;
background-color: #000;
}
.carousel .item{
height: 500px;
background-color: #000;
} .carousel img{ width: 100%; }
2)为了文字设置样式,更加美观
.casousel-caption p{
margin-bottom: 20px;
font-size: 20px;
line-height: 1.8;
}
目前的效果如下

咱们继续:(打码更新中。。。)
第二部分更新了,在基于bootstrap的前端开发案例Demo(二)
本文出处:http://www.cnblogs.com/rongyux/
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持全福编程网。
如果大家还想深入学习,可以点击这里进行学习,再为大家附一个精彩的专题:Bootstrap学习教程









