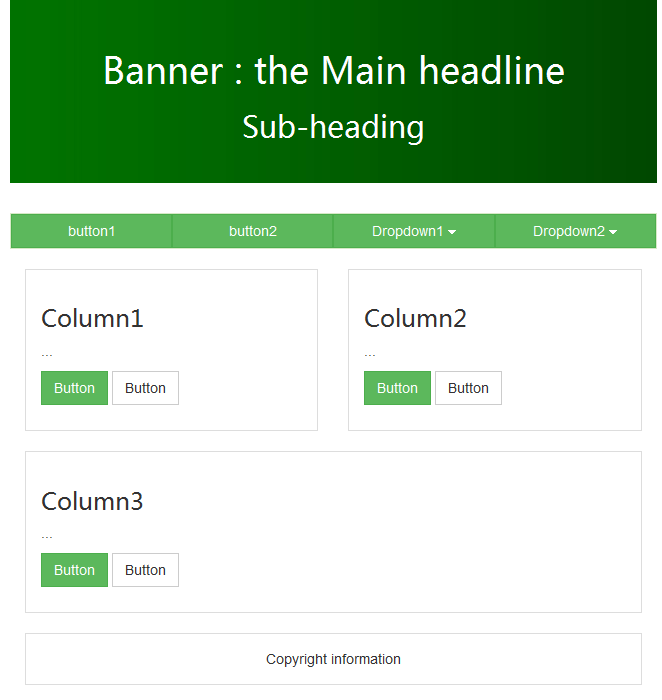
上一次写的《Bootstrap编写一个兼容主流浏览器的受众巨幕式风格页面》(点击打开链接)部分老一辈的需求可能对这种后现代的风格并不满意,没关系,我们完全可以改变布局拉成门户式的风格,他们马上就接受了:

首先,门户式的布局的大概你要清楚,这一才利于我们快速布局开头是一个较小的巨幕,后是一个导航栏,这里还是用到了按钮组接着是各个专栏,这里是关于bootstrap栅格系统与面板的运用,最后是版权信息,这里还是一个面板。
反正个人觉得这种门户式的布局风格烂大街,但不知道为何似乎很受众的样子。
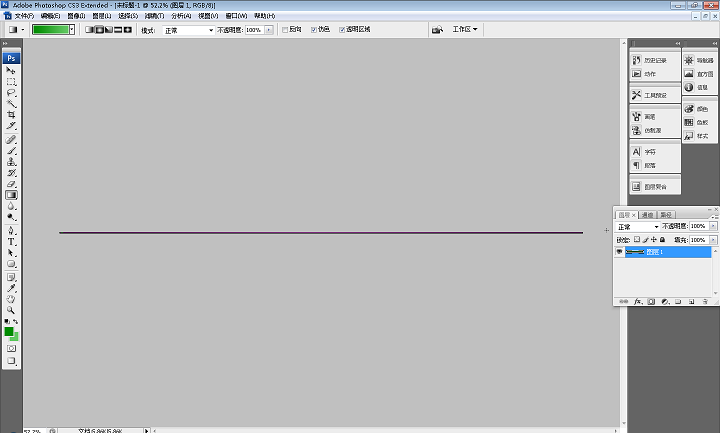
我们需要准备东西同样只是photoshop里面的一幅高度为1的渐变条,首先打开photoshop,新建一个1024x1的图像,宽度随意,尽量宽就可以了,图像是1就可以了,前景色为深绿色R:0 G:140 B:0,背景色为浅绿色R:100 G:200 B:100,用渐变工具拉出如下的图像,怎么拉都可以向左往右拉可以,向中间往两边也可以,看个人喜好:

这是我们需要准备的唯一一个图像,可以把photoshop关闭,抛在一边,把这个图像保存在网站工程文件夹,这个图像才6k左右,根本不影响加载。
之后,具体的网页代码如下,原理与《Bootstrap编写一个兼容主流浏览器的受众巨幕式风格页面》(点击打开链接)中的各个部分完全一模一样,只是代码的位置不同而已,这里就不再叙述。
testa Banner : the Main headline
Sub-heading
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持全福编程网。






