在Bootstrap的官网上,提供了一种导航栏的组件:
只要在站点文件夹放好JQ与Bootstrap输入如下代码:
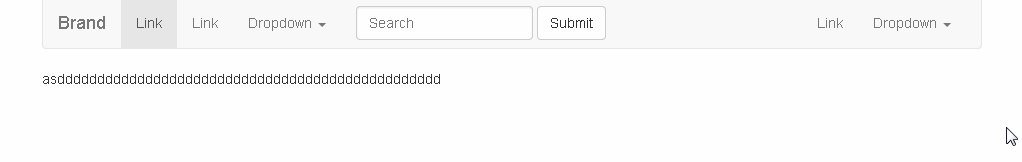
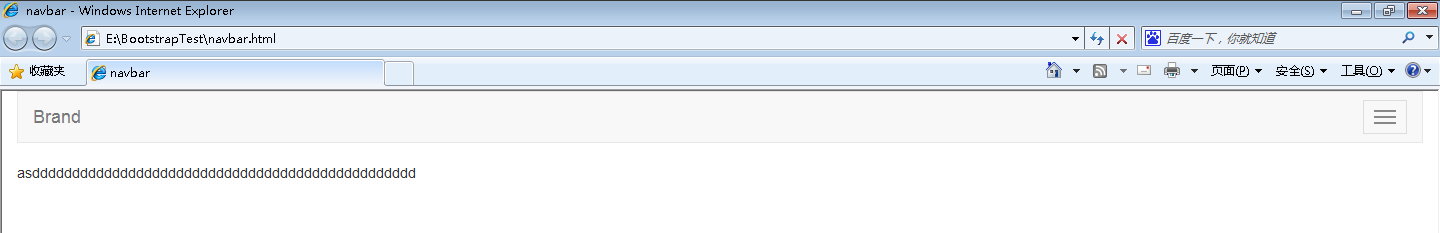
navbar asdddddddddddddddddddddddddddddddddddddddddddddddd
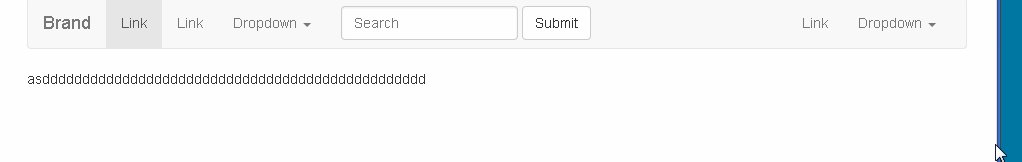
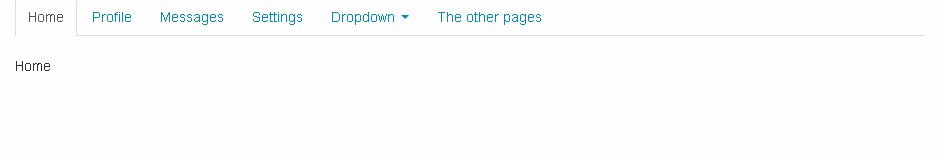
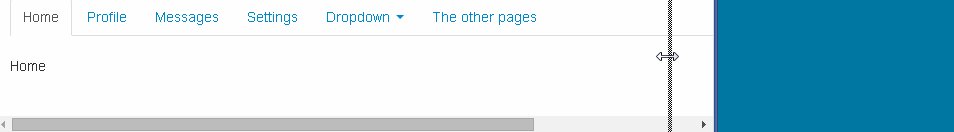
则可以得到一个可以随窗口大小变化的导航栏:

还可以把
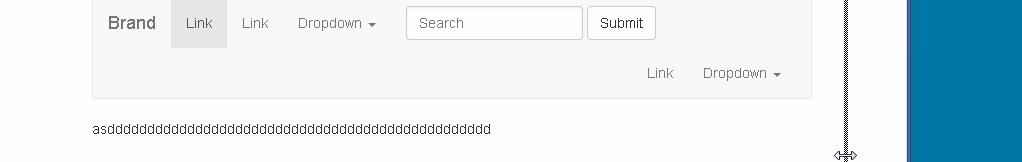
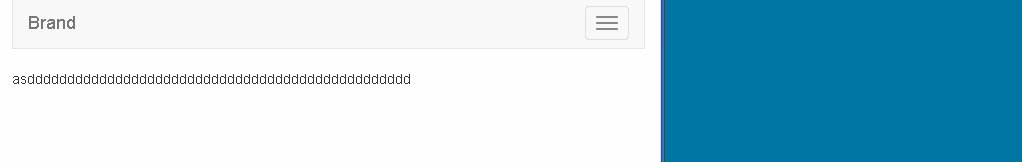
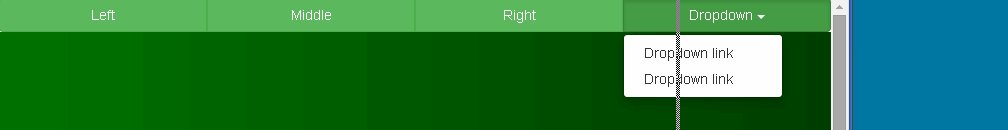
看起来很好用的样子,但是缺点是相当致命的。且不论此导航条提供的颜色就只有白色与黑色,两种色调,最可怕的是在IE8中直接以手机方式显示这个导航条,然而是在1440x900的屏幕分辨率之下。要知道IE8并不是IE6,是WIN7系统默认的浏览器。

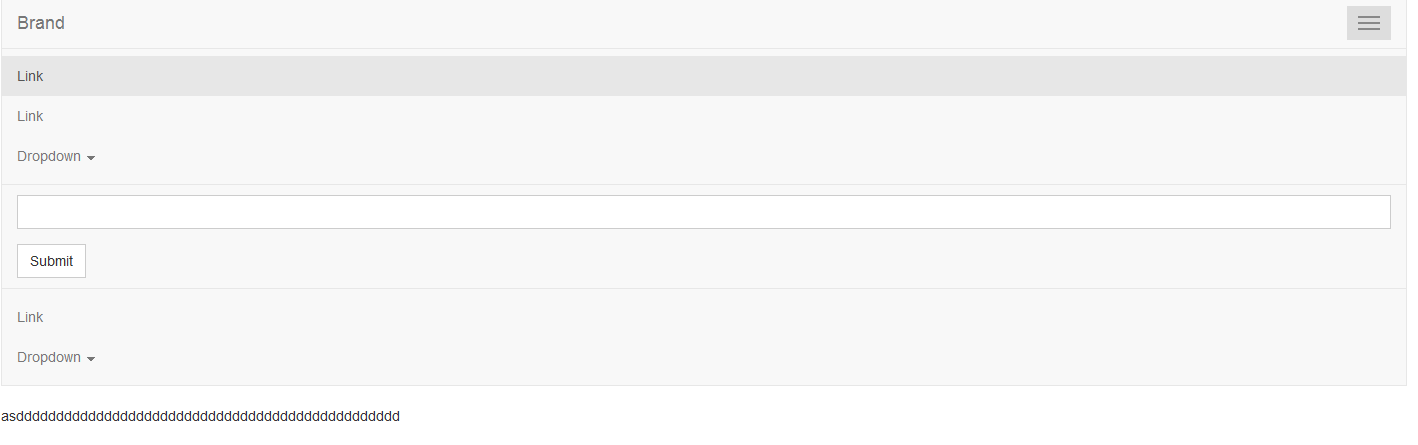
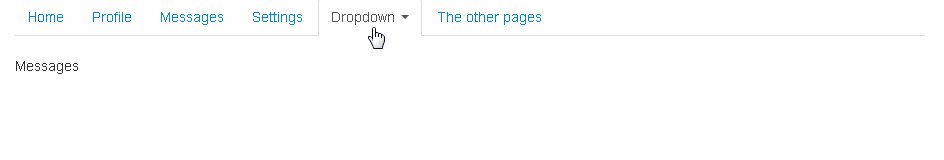
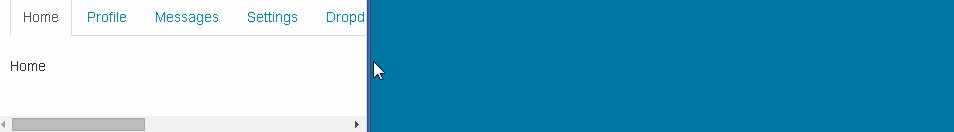
这导致用户的要选择导航条的项目需要点击右方的按钮,之后下拉菜单则变成:

让网页内容直接被下拉正整整一大截。值得注意的是,IE8是现在WIN7默认的浏览器。姑且不论IE6在中国的绝对核心地位,即使在越来越多的用户选用WIN7的情况的大背景下,IE8的兼容性还是一个值得考虑的问题。
所以,仅能不选择这种导航条作为网站的导航,可作为替代品的bootstrap的元素有两种,风格各异,一种是标签页,另一种则是按钮组,所谓的面包屑导航栏也并不是一种很好的解决方式,因为下拉菜单在bootstrap必须以按钮的方式呈现,写成文本的话,在IE8同样是吃力不讨好,当然,你完全可以选择抛开bootstrap,大神们的css都是自己手写,看不起框架。
一、标签页
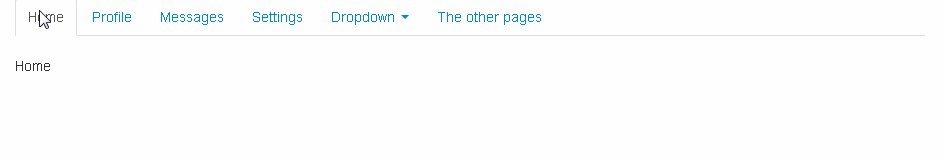
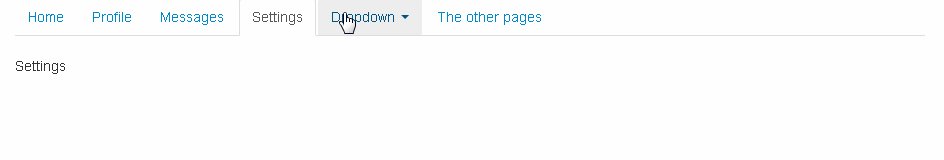
标签的基本样式如下,存在着下拉菜单需要bootstrap.js,bootstrap.css,jq的支持

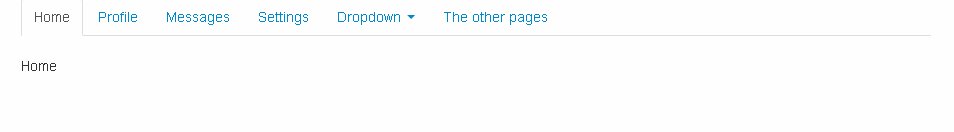
标签页不随浏览器的尺寸的变化而变化

可以在一个网页内切换,也可以跳到其他页面,强力建议导航的标签页上的链接,都跳到其他与此页同样布局的网页。也就是同样存在此标签页,且位置一模一样的页面。
代码如下:
Togglabletabs HomeProfileMessagesSettings
二、选择按钮组
这段笔者改了又改,主要是笔者对于此组件的理解不够透彻。
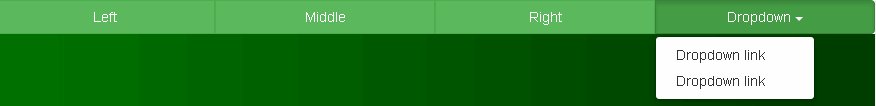
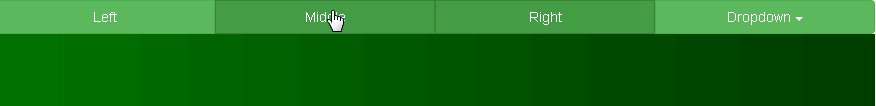
一个铺满页面的选择按钮组基本样式如下,

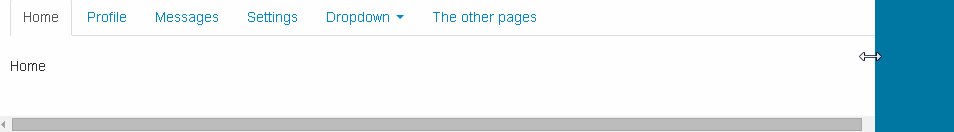
会随着浏览器的尺寸改变而改变,当然,当被压缩到极致时,不会像bootstrap自带的导航条navbar那样收起来,静静地躺在一个按钮中,

这种选择按钮组是可以毫无疑问地兼容IE8的,只是没有下拉菜单的按钮组其实是一个超级链接,用标签,而不是
具体代码如下:
按钮组buttongroup
三、面板加表格,内嵌普通超链接文字

最普通的、最简单的事情往往是最实用的事情,不过这里使用表格来布局,而不是把页面划分成12份的栅格系统。因为12份遇到一些如5份的栏目并不好平均分配。
此面板使用了bootstrap提供的面板元素,同样可以根据窗口大小来自动调整。
代码比上面的两种解决方案简单的多,但同时也没有这么炫。不过朴素实用确实真的。
以上三种为解决bootstrap导航栏navbar在IE8上存在缺陷的方案。个人认为第一种有点少见与另类,第二种是笔者最推荐的,第三种觉得需要运用到表格,能避免则尽量避免吧。可以把选择按钮组放到一个面板里面,取代第三种上面的文字、表格内容也是可以。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持全福编程网。






