本节讲述单选框/下拉菜单/添加文件,综合css,html和JavaScript实现的,具体详情如下所示:
单选框:
实现的功能是:(类似平时的性格测试)
先隐藏一部分页面,然后通过点击单选框来显示。
再通过选项的选择-(每个选项有不同的积分)积分的多少来给出评语
演示代码:
DHTML技术演示---radio的使用 您要参与问卷调查吗?是 否
问卷调查内容:您的姓名:
您的电话:
欢迎您参与性格测试
第一题:
您喜欢的水果是什么?
- 葡萄
- 西瓜
- 苹果
- 芒果
- 樱桃
1-3分:你的性格偏内向,建议。。。
4分以上:你的性格偏外向,建议。。。
360浏览器8.1 演示结果:
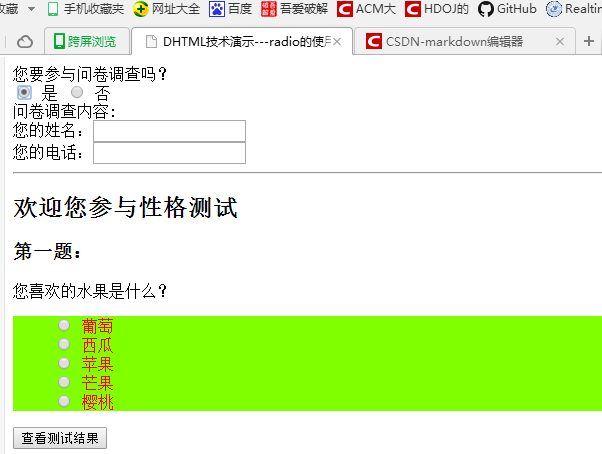
一开始的页面:

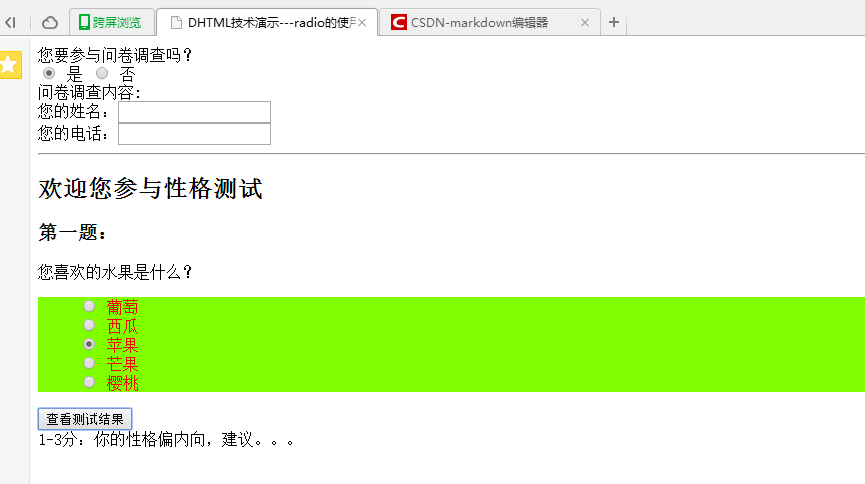
单选框选中”是”:

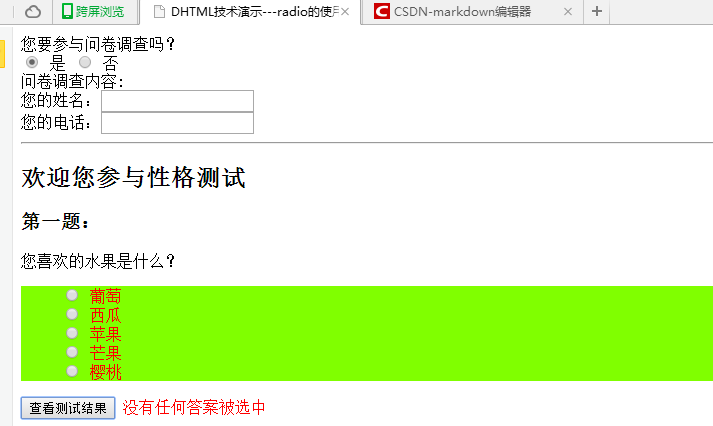
不选中水果时的提示:

选中水果时的提示:

下拉列表:
简单的演示代码:
DHTML技术演示---select的使用 显示效果文字
显示效果文字
显示效果文字
显示效果文字
<select name="selectColor" onchange="changeColor2()">
<select name="selectColor" onchange="changeColor3()">
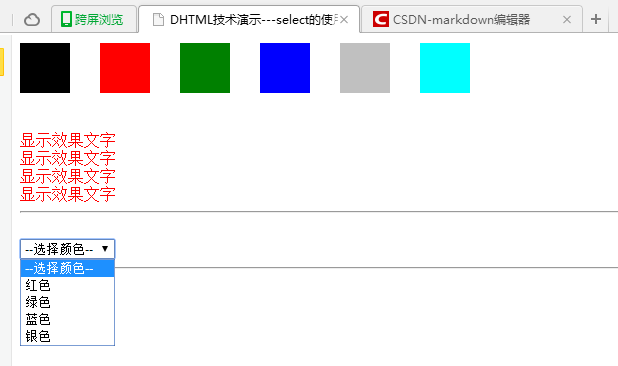
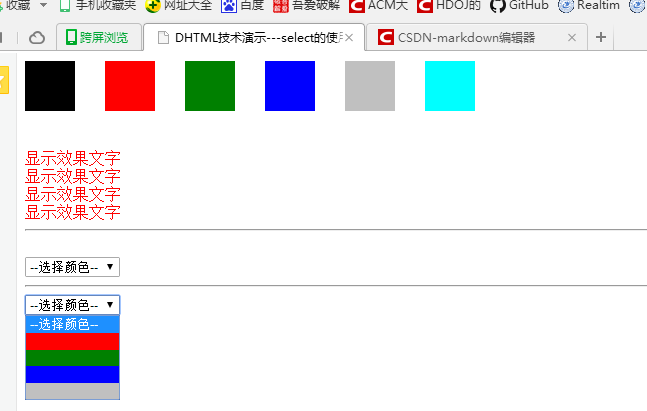
360浏览器8.1 演示结果:
这个下拉框是用文字来说明。

下面这个下拉框直接用颜色来表明设置文字为什么颜色

加强的下拉列表-二级连动菜单-代码演示:
实现的功能就是,根据第一个菜单的选项,来决定第二个菜单的显示。
DHTML技术演示---select的使用--二级连动菜单 <select id="selid" onchange="selectCity()"> <select id="subselid">
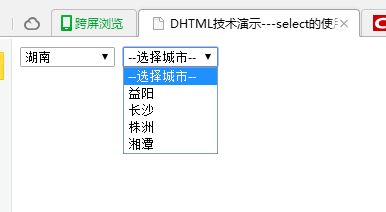
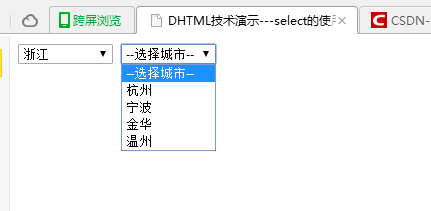
360浏览器8.1 演示结果:


file组件–添加与删除附件
没有与后台联系的功能哦,只是学下html中的技术
演示代码:
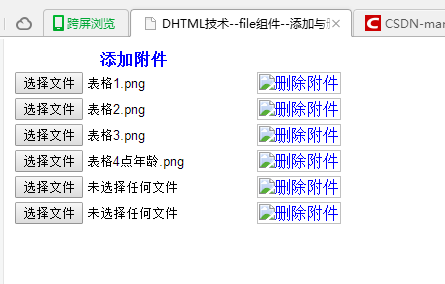
DHTML技术--file组件--添加与删除附件
| 添加附件 |
|---|
360浏览器8.1 演示结果:


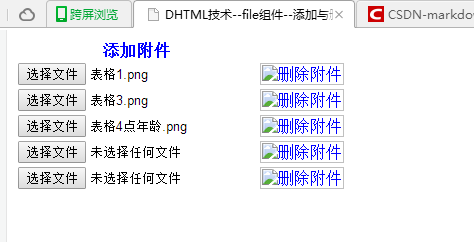
删除第二行的tr:

以上所述是小编给大家介绍的基于JavaScript实现单选框下拉菜单添加文件效果的相关知识,希望对大家有所帮助,如果大家想了解更多内容敬请关注全福编程网!






