本文给大家介绍如何判断表单验证的实例代码,在没给大家介绍正文之前,先给大家介绍下插件。
插件介绍
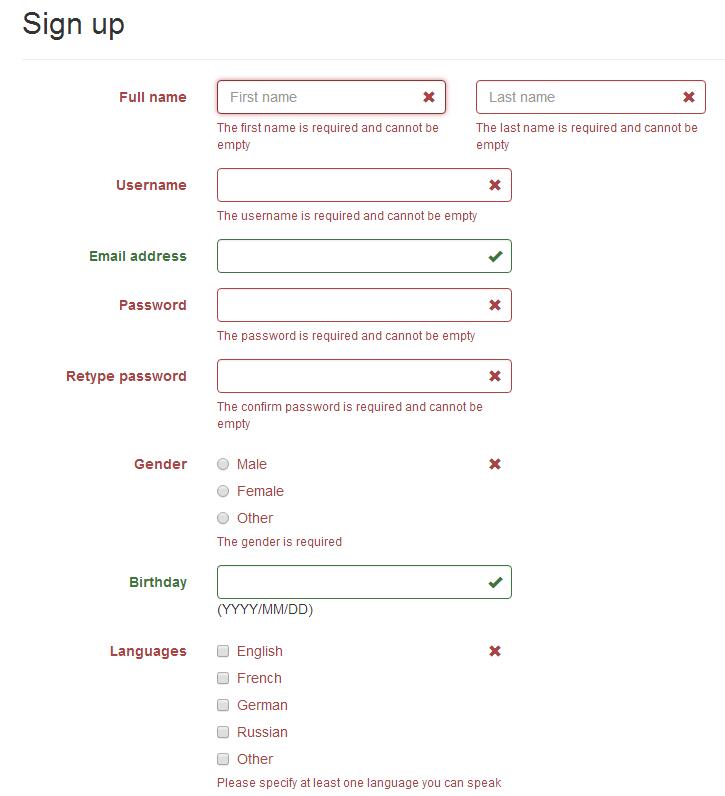
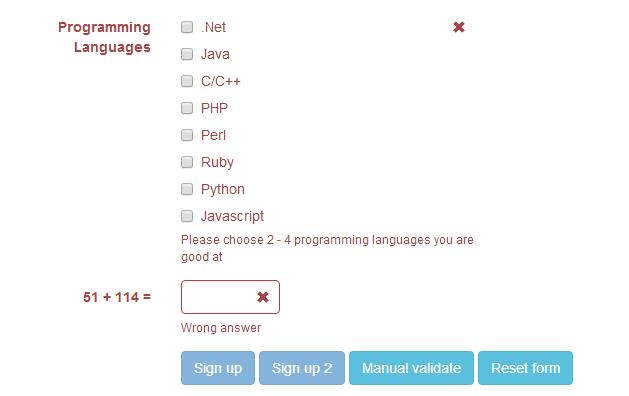
先上一个图:


下载地址:https://github.com/nghuuphuoc/bootstrapvalidator
使用提示
中文化:
下载插件后,将jsbootstrapValidatorlanguagezh_CN.js 引入文件,即实现中文化
提交前验证表单:
更丰富一点的表单验证例子:http://www.jq22.com/yanshi522,直接上代码:
BootstrapValidator demo Sign up
看331行,点击提交时,用
$('#defaultForm').bootstrapValidator('validate');
触发表单验证
下面是碰到的一个坑:
bootstrapValidator默认逻辑是当表单验证失败时,把按钮给变灰色。
但是项目中,button并不在form内部,是通过事件绑定来ajax提交的。那么问题来了:
项目需要当form验证失败时,不执行所绑定的后续事件。百度半天找不到相关资料,最后还是要靠google:
$("#yourform").submit(function(ev){ev.preventDefault();});
$("#submit").on("click", function(){
var bootstrapValidator = $("#yourform").data('bootstrapValidator');
bootstrapValidator.validate();
if(bootstrapValidator.isValid())
$("#yourform").submit();
else return;
});
以上所述是小编给大家介绍的Bootstrap中的表单验证插件bootstrapValidator使用方法整理(推荐)的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对全福编程网网站的支持!






