在我们对一个页面进行设计时,分块是必须的,没有一个网站是一栏而下的,除非你是在看小说,否则你的页面设计一定是分块的,即它由于多个panel组件,在bootstrap里叫到栅格系统,而在每行每列进行宏观的布局后,就是在每一个大块里建立小块,而小块可以使用Panel来实现,下面看个例子
Panel heading without titlePanel content
这是最简单的格式了,它运行后的效果

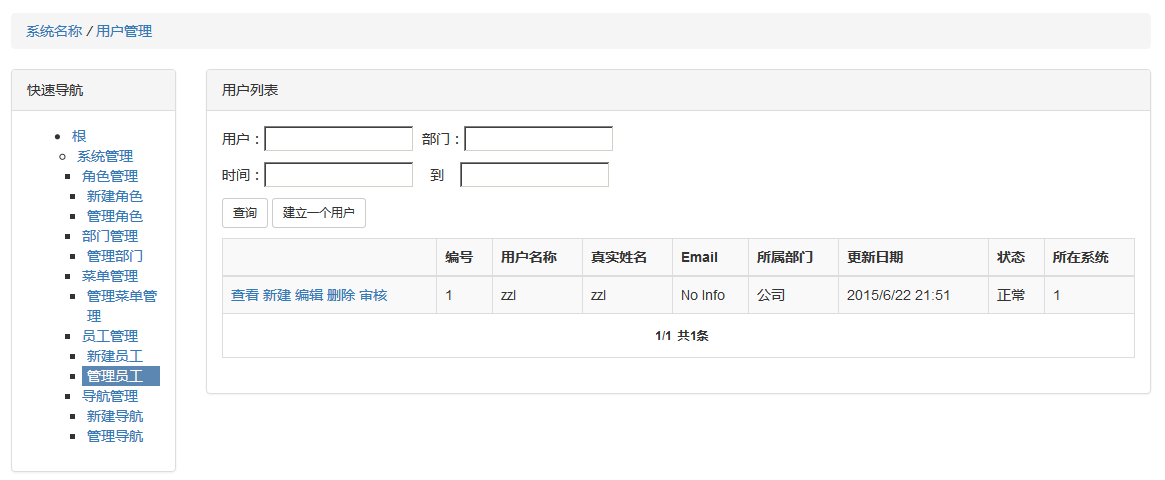
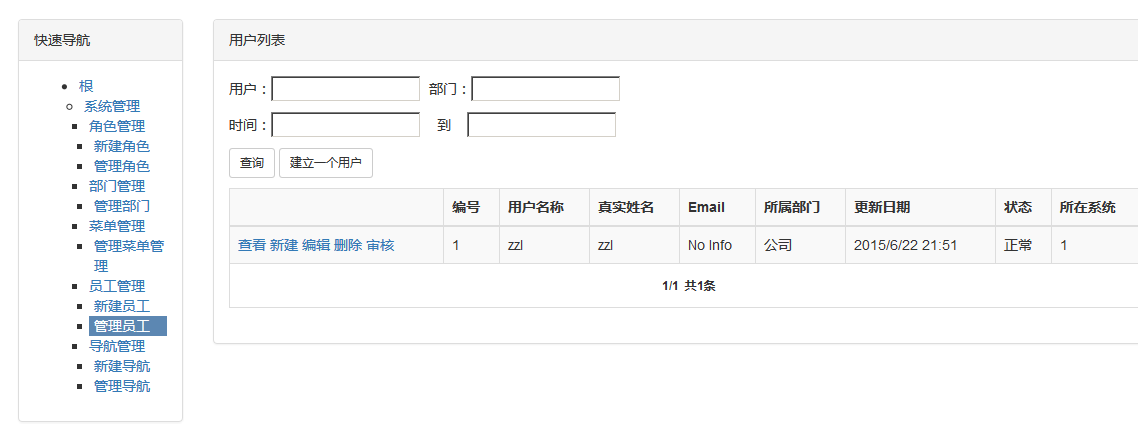
其实在我们设计自己的系统时,如果panel运行得当,也可以快速的建立一个页面,如下

它其实于一个栅格(1x2)和两个panel组件,缩减代码如下
用户列表
用户:部门:
时间:到
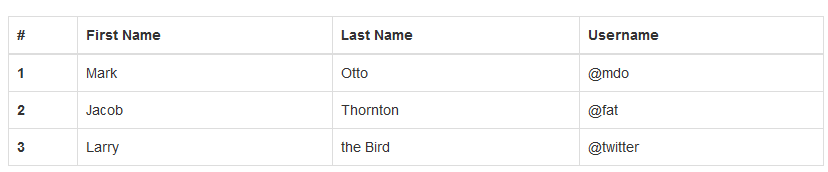
编号 用户名称 真实姓名 所属部门 更新日期 状态 所在系统 1 zzl zzl No Info 公司 2015/6/22 21:51 正常 1 下面再来看一下表格table,bootstrap基本就是为它添加的css样式,没有什么特别的
...
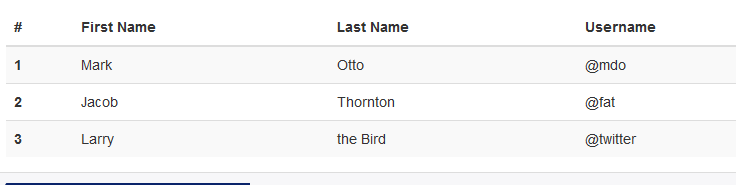
下面也有带边框的表格
...
同时也集成了JS的悬浮效果
...
OK,对于布局中的Panel和Table就介绍到这里,最后让大家看一下我的bootstrap的demo,感觉真的很简单,很方便!
以上所述是小编给大家介绍的Bootstrap中的Panel和Table的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对全福编程网网站的支持!
相关推荐
- document.domain会导致ueditor拒绝访问解决办法
- Javascript实现代码折叠功能
- 深入浅出ES6之let和const命令
- PhotoSwipe异步动态加载图片方法
- 相册展示PhotoSwipe.js插件实现
- 移动端点击图片放大特效PhotoSwipe.js插件实现
- 手机端图片缩放旋转全屏查看PhotoSwipe.js插件实现
- 手机端 HTML5使用photoswipe.js仿微信朋友圈图片放大效果
- 手机图片预览插件photoswipe.js使用总结
- select隐藏选中值对应的id,显示其它id的简单实现方法
- Js得到radiobuttonlist选中值的两种方法(推荐)
- 总结JavaScript的正则与其他语言的不同之处
- js判断radiobuttonlist的选中值显示/隐藏其它模块的实现方法
- JS实现图片延迟加载并淡入淡出效果的简单方法
- JavaScript中闭包之浅析解读(必看篇)
- 微信JS接口大全
- JS解决iframe之间通信和自适应高度的问题
- 浅析Javascript ES6新增值比较函数Object.is
- js图片上传前预览功能(兼容所有浏览器)
- 前端程序员必须知道的高性能Javascript知识