

首先你得引入bootstrap与jquery
推荐一个CDN:http://cdn.gbtags.com/index.html
然后就是开始编写HTML代码.如果你不想更改显示效果的话实际上CSS都免去写了2333
因为HTML代码比较多 这里分为三个部分 然后最后再上一份整体HTML代码
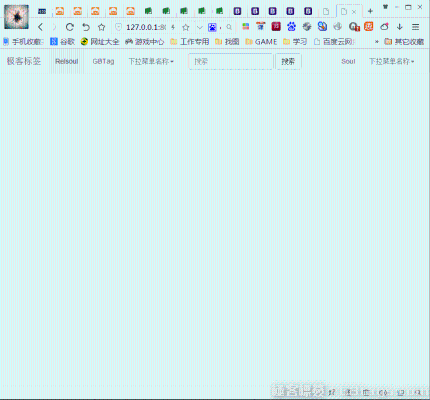
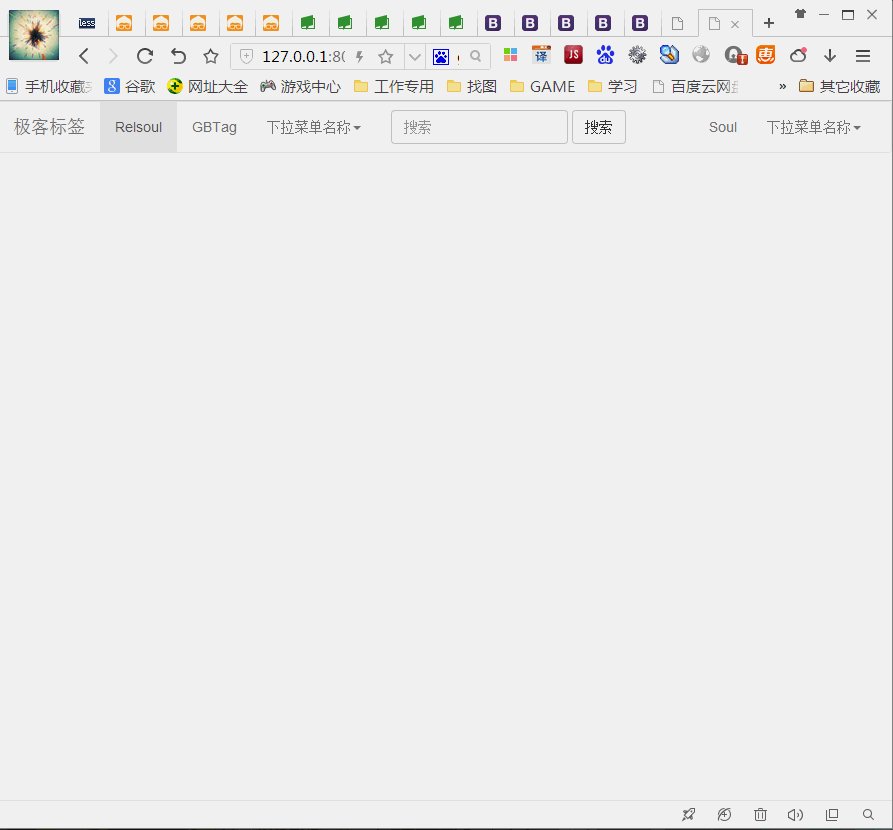
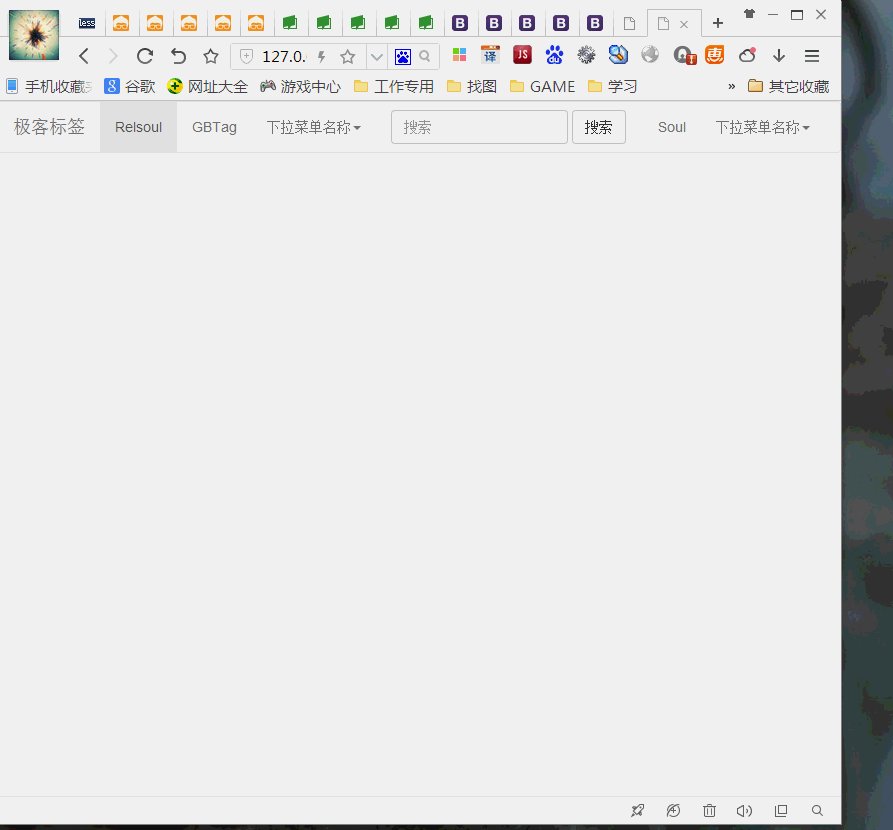
首先如上图所示的,实现这个效果需要了解bootstrap的以下几个组件
•导航条
•按钮
•表单
•下拉菜单
实际上以上几个组件的样式有很多.我们只需要了解一部分即可 如需了解更多的请转自http://www.gbtags.com/api/bootstrap3.2/bootstrap-doc/components/index.html进行了解
PS:class{}这里仅仅是注释并不是HTML代码
PS2:提供了HTML文件与一个在线的案例调试
导航条与导航条LOGO布局
导航按钮
表单
下拉菜单
总体实现的HTML
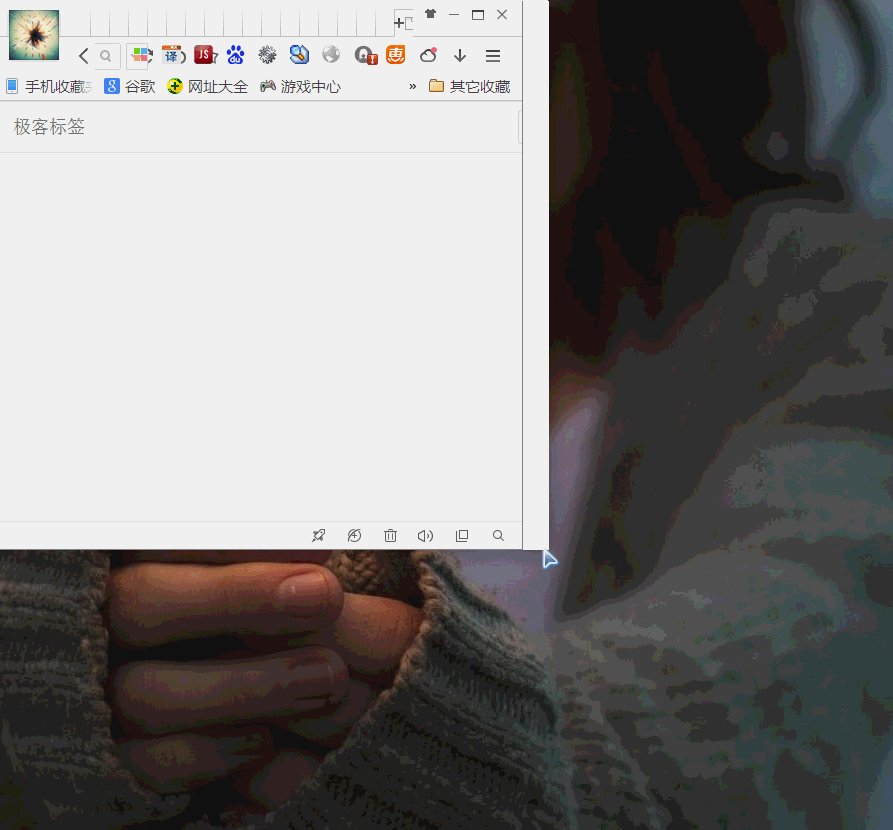
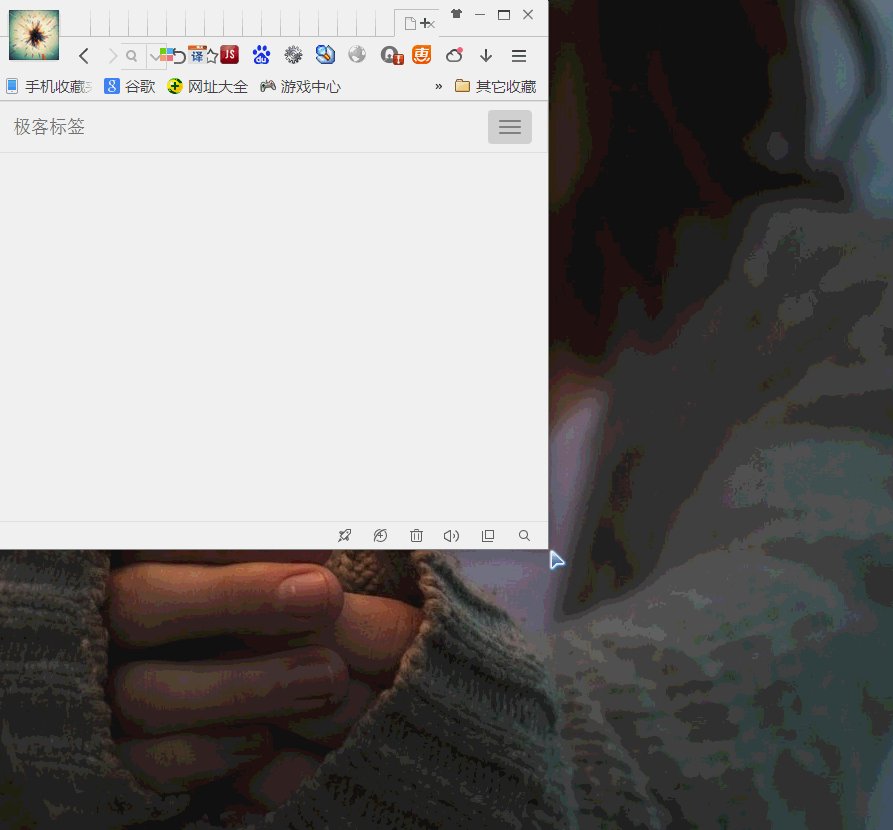
响应式导航条
以上内容是小编给大家介绍的BootStrap创建响应式导航条实例代码,希望对大家有所帮助,如果大家想了解更多资讯敬请关注全福编程网网站,谢谢!






