现在的浏览器IE6-IE10、Firefox、Chrome、Opera、Safari。。。数量众多,可谓百家争鸣,对用户来说有了很多的可选择型,不过这可就苦了Web前端开发人员了。
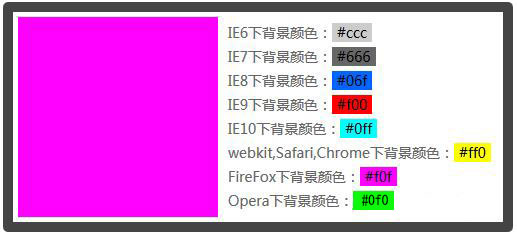
今天把一些常用的CSS Hack整理了一下,包括常用的IE hack以及火狐、Chrome、Opera浏览器的Hack,并把这些CSS Hack综合的一起,写了一个小的浏览器测试器。如图所示:

下面就来看一下代码吧:
html部分:
复制代码 代码如下:
IE6下背景颜色:#ccc
IE7下背景颜色:#666
IE8下背景颜色:#06f
IE9下背景颜色:#f00
IE10下背景颜色:#0ff
webkit,Safari,Chrome下背景颜色:#ff0
FireFox下背景颜色:#f0f
Opera下背景颜色:#0f0
CSS部分,此部分就只贴Hack部分的代码吧,布局的就不贴了:
复制代码 代码如下:
.content .test {
width: 200px;
height: 200px;
background: #f60; /*all*/
background: #06f9; /*IE*/
*background: #666; /*IE6,7*/
_background: #ccc; /*IE6*/
}
/* webkit and opera */
@media all and (min-width:0){
.content .test {
background: #0f0;
}
}
/* webkit */
@media screen and (-webkit-min-device-pixel-ratio:0) {
.content .test {
background: #ff0;
}
}
/*FireFox*/
@-moz-document url-prefix() {
.content .test {
background: #f0f;
}
}
/*IE9+*/
@media all and (min-width:0) {
.content .test{
background: #f009;
}
}
/*IE10+*/
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.content .test {
background: #0ff;
}
}
![]() css-hack-ms-moz-webkit-o-Jb51.net.rar
css-hack-ms-moz-webkit-o-Jb51.net.rar






