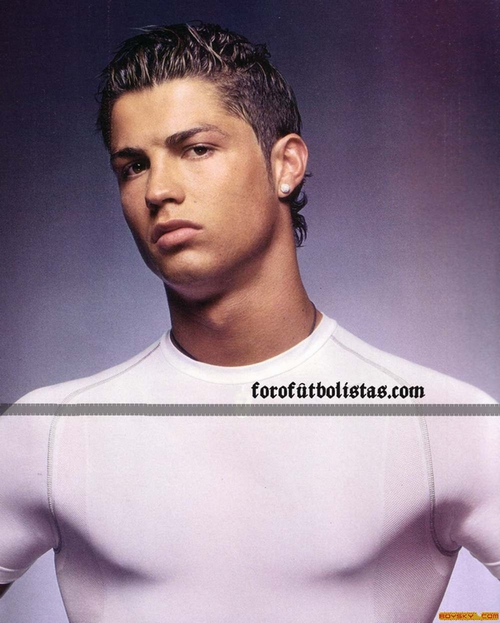
这篇教程教全福编程网的朋友们用PS和AI制作创意点阵图,教程难度一般,制作出来的点阵图很有创意也很漂亮,学习过之后觉得这么好的教程还是要分享出来和全福编程网的机油们一起学习,好了。先来看看效果图:
全福编程网推荐:photoshop7.0迷你版免费下载 | Photoshop CS5 中文免费下载 | photoshop免费下载

具体的制作步骤如下:
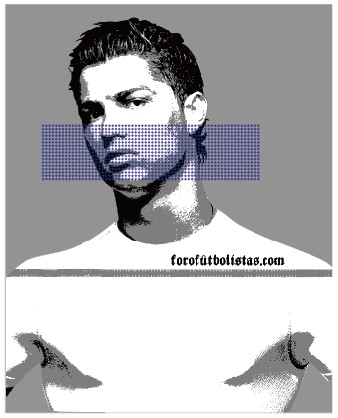
1、选择一张图片(LOGO类图形也可以) 不是大图也没关系

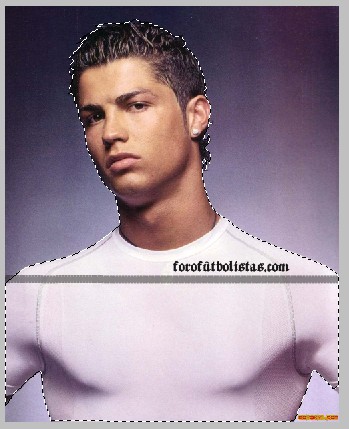
2、由于背景和头发颜色过于接近 做个选区(自己用路径勾的)
复制图层 添加底色 我选择的是灰色 这样可以避开衣服的白色和头发的黑色 更容易查看的清晰些

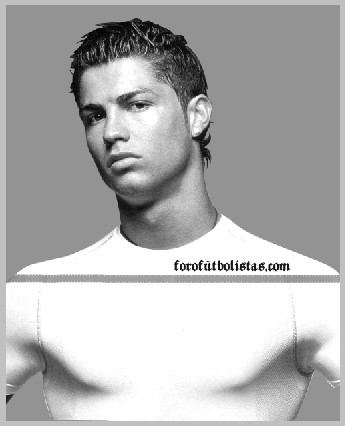
3、下一步就是把图片也去色 因为我只想做两个色调的点阵图(当然你想做一个色调或是更多也可以)
而且单色的图片更容易观察明暗度(把对比度加大 用色阶、曲线调都可以)

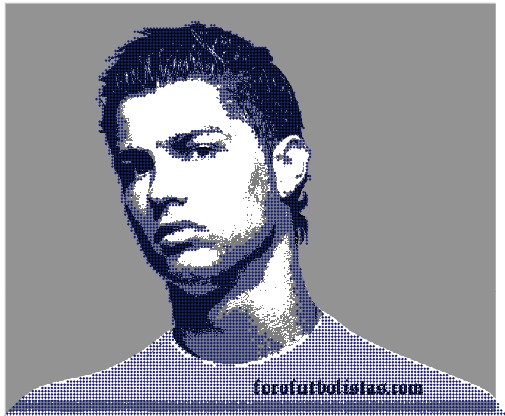
4、这时候需要把图片变成我需要的大面积色块 而不是清晰的照片了
在这里选择的是图像——调整——色调分离_ueditor_page_break_tag_
用的数值3 是因为要用黑白灰三个颜色 如果是2就是黑白了
当然用别的方法也可以 只不过我觉得这个比较容易一些
然后把图片存下来 等待应用

5、打开AI 做一个点阵(方形、圆形、三角形点点都可以) 密集度根据自己感觉就可以了

6、下一步置入刚刚储存的图片 放到点阵的底层

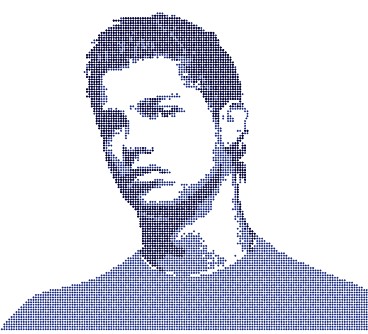
7、这一步就是删除你不想要的点点了
因为人物的高光部分就是白色 所以只要把阴影做出来 高光自然就显示出来了
开始删除白色区域的点点了 注意边缘的地方尽量不要删除的过于整齐 做出一些过度的感觉

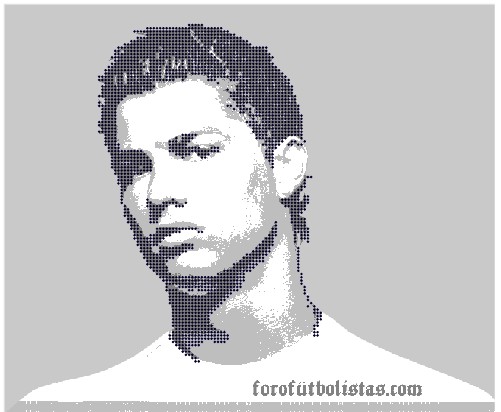
8、灰色层整体OK了 这里建议的就是点阵最好不要太小 不然看起来会很眼花(我当时就犯了这个错误 点阵做的过于密了)

9、用同样的方法把黑色的部分也做出一份

10、下一步就是把黑色和灰色的点阵对齐就可以了

11、最后不用多说了 做一些你自己喜欢的背景和画面添加到上面咯

注:1、点阵图尽量不要做过大面积 我这张图的点阵面积就有些大了 ,因为大面积的点阵看起来会有些眼花
2、点阵图不仅限于圆点 方形、三角形、六边形等等一切皆可,当然也不仅仅限与做图片,有些时候做LOGO同样好用!






