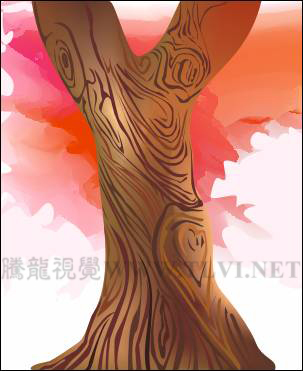
在本小节的实例学习中,将制作一幅以红色枫树为主体形象的背景插画。火红的枫叶使画面充满了一种浪漫的气息。漫天飘舞的枫叶与树干上的纹理效果相协调,又使画面充满了动感。如图2-30所示,为本实例的完成效果。

图2-30 本实例完成效果2.2.1 技术提示
本节实例将使用网格填充工具制作柔和的颜色过渡效果。网格填充工具可以设置更多的颜色,产生更多的颜色变化效果。另外,网格填充可以根据形体的转折设置颜色渐变,这使得对图形的填充变得更为灵活。实例中树干、树冠、树叶图形的色彩填充,都是使用"交互式网格填充"工具创建的,填充时将多组颜色自然融合在一起,制作出绚丽的画面效果。如图2-31所示,为本实例的制作流程。

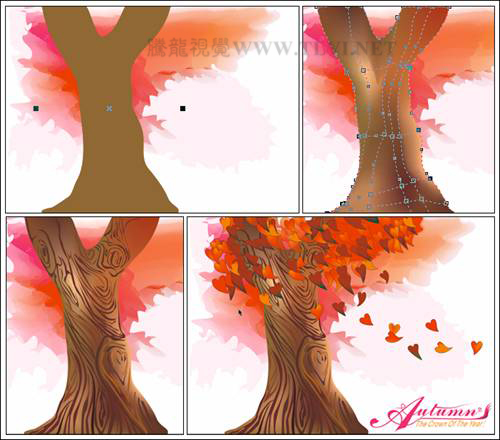
图2-31 本实例制作流程
2.2.2 制作步骤:使用网格填充绘制树冠
(1)运行CorelDRAW,首先制作出下图的效果,这个比较简单,朋友们喜欢树冠是什么样子就画成什么形状的,如图2-32所示。

图2-32 打开图形
(2)使用工具箱中的
![]()
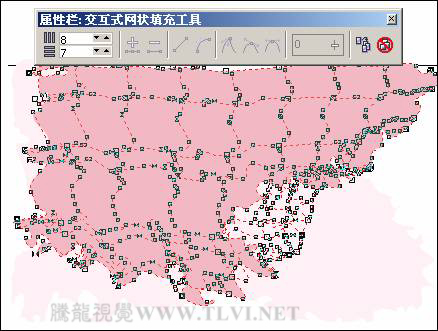
"交互式网格填充"工具,在粉色图形上单击,接着参照图2-33所示设置其属性栏参数。
技巧:在使用"交互式网格填充"工具时,可以按下键盘上的键,选择该工具。

图2-33 网格填充_ueditor_page_break_tag_
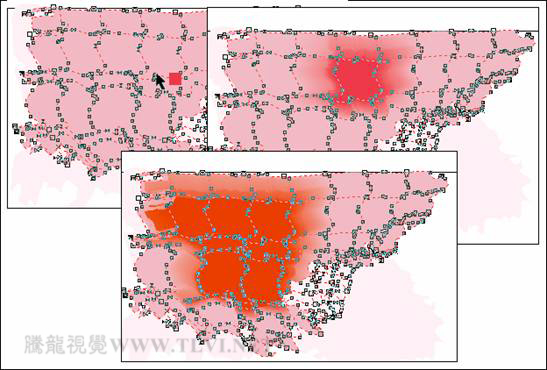
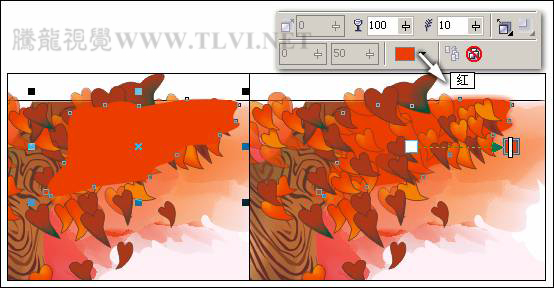
(3)拖动屏幕右侧调色板上的红色色块到如图2-34所示位置,为节点填充颜色,使用同样的操作方法,再将边缘的节点填充为红色。
提示:使用"交互式网格填充"工具,框选节点并填充颜色,绘制出颜色变形丰富的背景图形。

图3-34 填充颜色
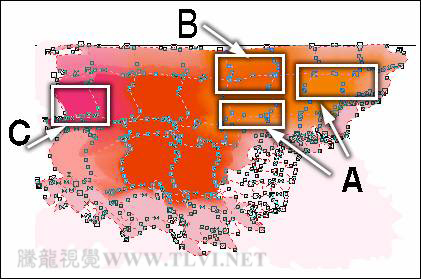
(4)下面再为其他节点进行填充颜色,其中A部节点为橘红色,B部节点为(C1、M85、Y96、K0),C部节点为洋红色。效果如图2-35所示。

图2-35 填充颜色
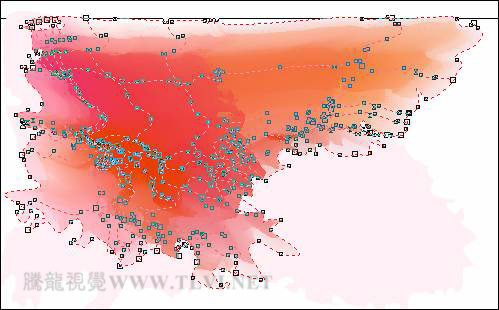
(5)参照以上方法,再为其他节点填充颜色并调整节点位置,效果如图2-36所示。

图2-36 应用网格填充2.2.3 制作步骤:刻画树干
(1)使用工具箱中的
![]()
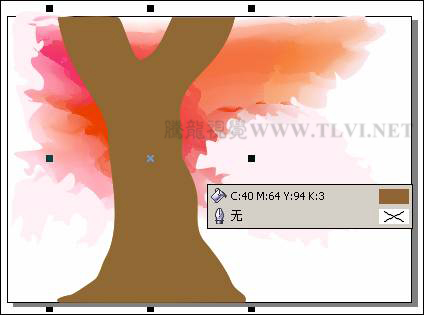
"贝塞尔"工具,参照图2-37所示绘制树干图形,并填充颜色。

图2-37 绘制树干图形_ueditor_page_break_tag_
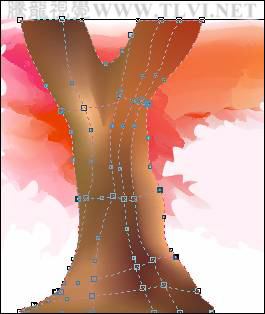
(2)参照上面应用网格填充方法,为树干图形进行填充颜色,使其具有立体感,效果如图2-38所示。

图2-38 应用网格填充
(3)使用
![]()
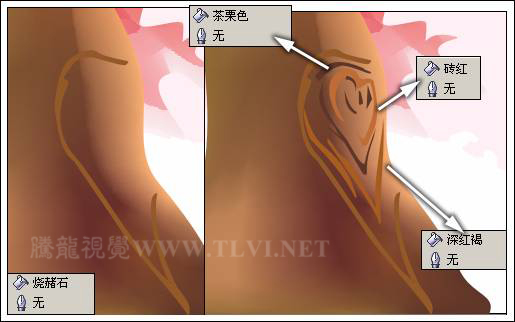
"贝塞尔"工具,参照图2-39所示在树干上绘制树纹图形,并分别设置填充颜色。

图2-39 绘制树纹
(4)参照以上方法,继续绘制树纹图形,效果如图2-40所示。

图2-40 绘制树纹完成效果
2.2.4 制作步骤:绘制飘落的枫叶
(1)选择工具箱中的
![]()
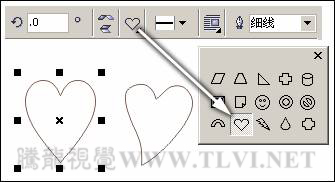
"基本形状"工具,参照图2-41所示设置其属性栏,在页面空白处绘制心形图形,接着按下键将其转换为曲线。然后使用
![]()
"形状"工具,对心形的形状进行调整。
技巧:通过"交互式变形"工具也可以快速绘制出该步骤中的图形效果。在绘制心形图形后,使用"交互式变形"工具,在其属性栏中单击"扭曲变形"按钮,然后为图形添加扭曲效果。

图2-41 绘制心形_ueditor_page_break_tag_
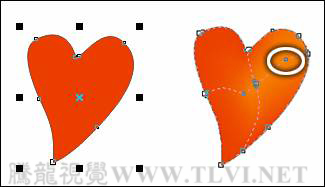
(2)将心形填充为红色,接着使用
![]()
"交互式网格填充"工具,参照图2-42所示对心形进行网格填充,图示中标出的节点颜色为橘红色。

图2-42 填充图形
(3)参照以上制作树叶方法,再制作如图2-43所示的树叶。然后分别将树叶再制,调整大孝位置与旋转角度。

图2-43 制作树叶完成效果
(4)使用
![]()
"贝塞尔"工具,参照图2-44所示绘制图形,填充为红色,轮廓色为无,调整顺序到树叶下面。然后使用
![]()
"交互式阴影"工具,为图形添加阴影效果。

图2-44 绘制图形并添加阴影
(5)接下来在页面右下角添加文字信息,接着双击工具箱中的
![]()
"矩形"工具,创建一个与页面同等大小的矩形。 (6)使用
![]()
"挑选"工具,选择除该矩形之外的所有图形,执行"效果"→"图框精确剪裁"→"放置在容器中"命令,当鼠标出现黑色箭头时,单击矩形,将图形放置到矩形当中,如图2-45所示。

图2-45 图框精确剪裁
(7)分别执行"效果"→"图框精确剪裁"→"编辑内容"和"完成编辑这一级"命令,调整图形在矩形当中的位置,完成本实例的制作,如图2-46所示。

图2-46 完成效果






