
图12-117 完成效果技术提示
这幅海报在制作上相对比较简单,通过运用多幅素材图片,将素材进行结合,展现了对比强烈的画面效果。在制作过程中,首先运用基础绘图工具制作装饰图景,然后通过导入图像,并使用"交互式阴影"工具添加阴影,使图像具有立体效果,通过"对象管理器"泊坞窗调整图像顺序,使图像产生了层次变化。最后导入图像,并使用"形状"工具对相应图像形状进行编辑,然后使用"基本形状"工具绘制圆环图形,通过"精确剪裁"方法,制作出装饰图形效果。图12-118所示,出示了本实例的制作流程图。

图12-118 本实例制作流程
制作步骤1. 制作装饰背景
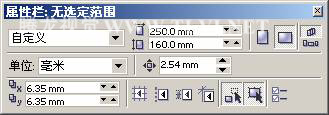
(1)运行CorelDRAW,新建一个空白工作文档,参照图12-119所示设置文档属性。

图12-119 设置文档属性
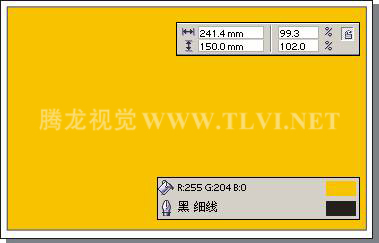
(2)使用"矩形"工具,在页面中绘制一个矩形,并填充为黄色,如图12-120所示。

图12-120 绘制矩形并填充
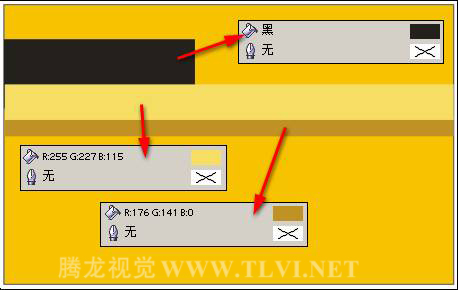
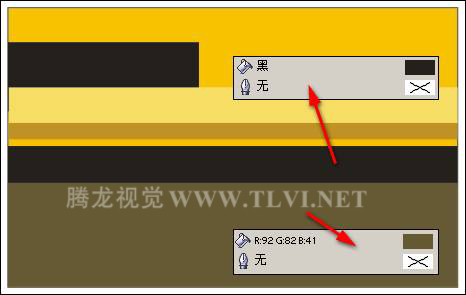
(3)参照图12-121~12-122所示绘制矩形,并分别设置其填充色。

图12-121 绘制矩形_ueditor_page_break_tag_

图12-122 绘制矩形色块
(4)继续使用"矩形"工具,绘制如图12-123所示白色矩形装饰条。

图12-123 绘制矩形条2.利用对象管理器泊坞窗调整图像位置
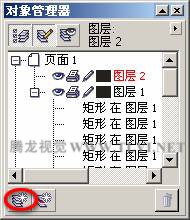
(1)执行"窗口"→"泊坞窗"→"对象管理器"命令,打开"对象管理器"泊坞窗。单击泊坞窗底部的"新建图层"按钮,新建"图层 2",如图12-124所示。

图12-124 新建图层
(2)执行"文件"→"导入"命令,导入一张类似下图的"叶子.cdr"文件,参照图12-125所示调整叶子图像的位置,并在"对象管理器"泊坞窗中将其重命名为"叶子1"。

图12-125 调整叶子大小和位置
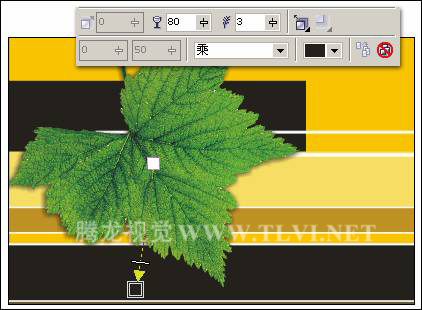
(3)使用工具箱中的"交互式阴影"工具,参照图12-126所示为叶子图像添加阴影效果。

图12-126 为叶子添加阴影效果_ueditor_page_break_tag_
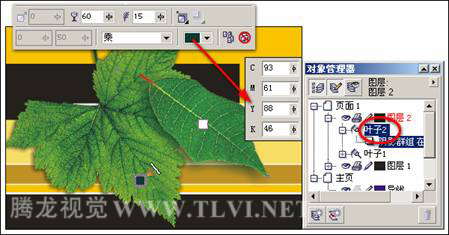
(4)接下来再导入一张不同的"叶子2.cdr"文件,参照图12-127所示调整叶子的位置与大小,并将其重命名为"叶子2"。然后使用"交互式阴影"工具,为叶子添加阴影效果。

图12-127 导入叶子图像并添加阴影效果
(5)按下键,将叶子图像再制,并使用"交互式阴影"工具,对叶子的阴影效果进行调整,如图12-128所示。

图12-128 再制叶子并调整
(6)导入第三张"叶子3.cdr"文件,参照图12-129所示调整其大小和位置,并在"对象管理器"泊坞窗中将其重命名为"叶子3",然后再为其添加阴影效果。

图12-129 调整叶子图像
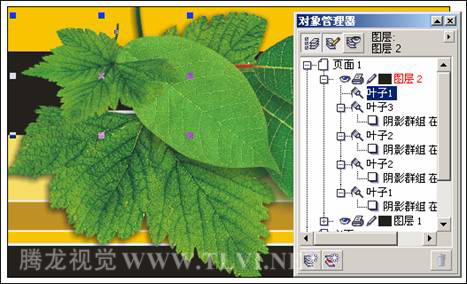
(7)使用"选择"工具,选择下面较大的叶子图像,按下键将其再制,接着在"对象管理器"泊坞窗中,将其拖到"图层 2"顶端,并调整再制叶子图像的大小和位置,如图12-130所示。

图12-130 再制叶子并调整顺序
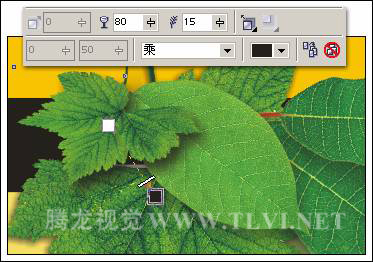
(8)参照图12-131所示,使用"交互式阴影"工具,为再制叶子添加阴影效果。

图12-131 添加阴影效果_ueditor_page_break_tag_
(9)使用"选择"工具,选择右侧的叶子图像,按下键将其再制,并调整位置,如图12-132所示。

图12-132 再制叶子
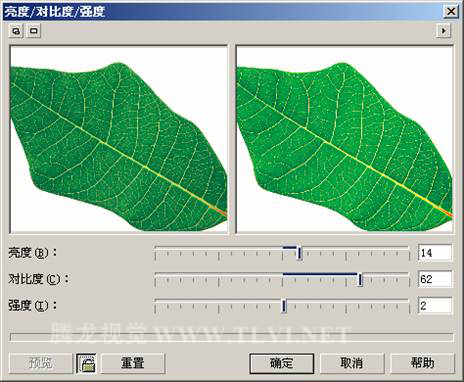
(10)保持叶子图像的选择状态,执行"效果"→"调整"→"亮度/对比度/强度"命令,打开"亮度/对比度/强度"对话框,参照图12-133所示设置对话框,将叶子图像调亮。

图12-133 "亮度/对比度/强度"对话框
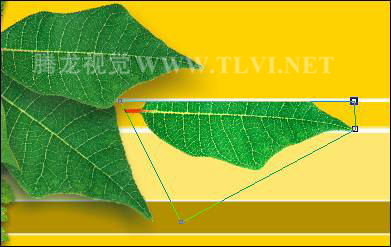
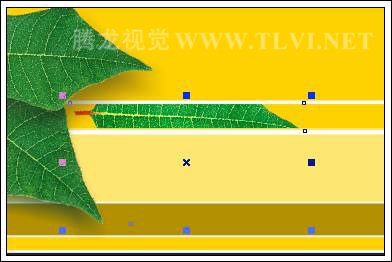
(11)使用工具箱中的"形状"工具,参照图12-134所示调整叶子图像的节点,将多余的部分图像隐藏。

图12-134 调整叶子形状
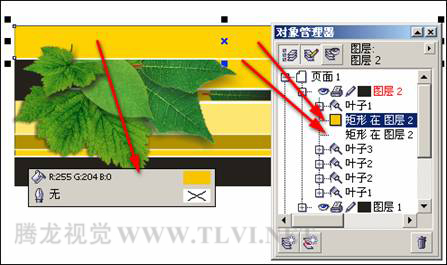
(12)在"对象管理器"泊坞窗中,将刚调整过的叶子图像拖到"图层 1"中,接着选择"选择"工具,按下键,调整其顺序,如图12-135所示。

图12-135 调整顺序
(13)使用"矩形"工具,绘制一个黑色矩形条,并调整顺序到"图层 1"中的"叶子2"上面。然后使用"交互式透明"工具,为黑色矩形添加透明效果,如图12-136所示。

图12-136 绘制矩形并添加透明效果
(14)使用"矩形"工具,绘制两个矩形条,分别填充为深黄色和白色。然后调整其顺序到"叶子1"下面,如图12-137所示。

图12-137 绘制矩形条并调整顺序






